恭喜各位跟著小公主即將邁入第三週ㄌ!!!(撒花撒花)
在第二週最後一天(應該也是css的最後一天?!)
小公主滿心歡喜上網查找有什麼酷東西可以學習和分享給大家,赫然發現!!!
竟然沒講解到最基本ㄉ多張圖片堆疊和放置位置相關的東西 qwq
真是太抱歉ㄌ
首先,我們把昨天生日的孔老大請出來當成主角...
讓他看看高美溼地的美景,再請最近要去演小美人魚朋友的海豚出來客串一下
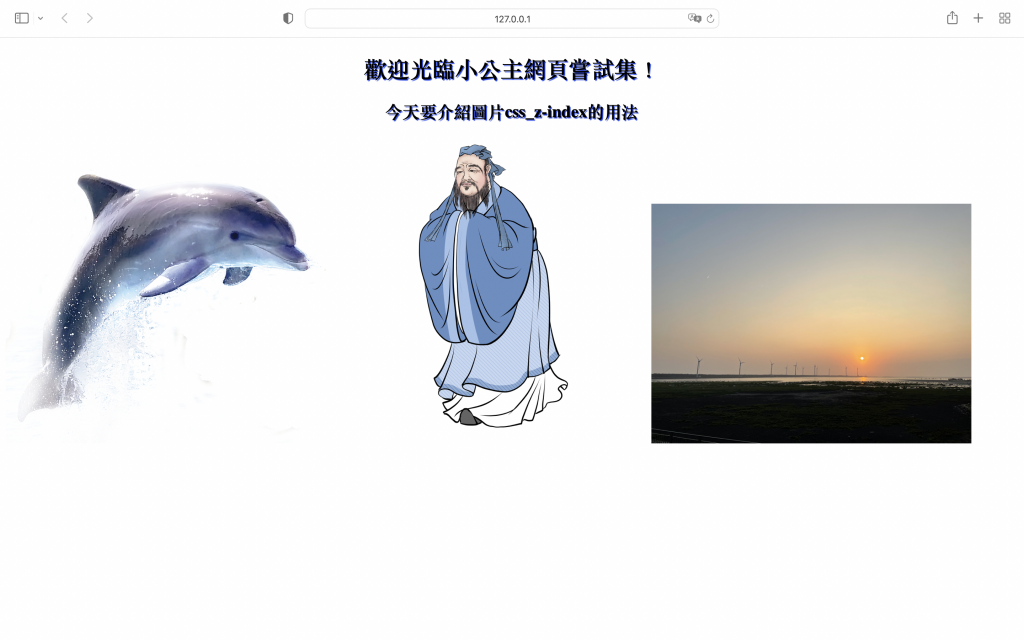
於是這一次呼叫的結果,可以看到
對ㄉ...毫無相關
所以我們來動點手腳ㄅ
z-index:數字 數字越大越上層
left/right/top:從左/右/上邊移動的距離
html程式碼:
<body>
<link rel="stylesheet" href="day14.css">
<div class="d">
<img src="./photo/dolphin.png" alt="cute_dolphin">
</div>
<div class="c">
<img src="./photo/—Pngtree—confucius_7210531.png" alt="confucius">
</div>
<div class="bg">
<img src="./photo/IMG_9772.jpg" alt="sunset_in_tainan">
</div>
</html>
css_程式碼
img{
width: 100%; ;
}
.d{
width:45px;
z-index: 0;
position: absolute;
left: 320px;
top: 850px;
}
.c{
width: 300px;
z-index: 1;
position: absolute;
right: 700px;
top: 900px;
}
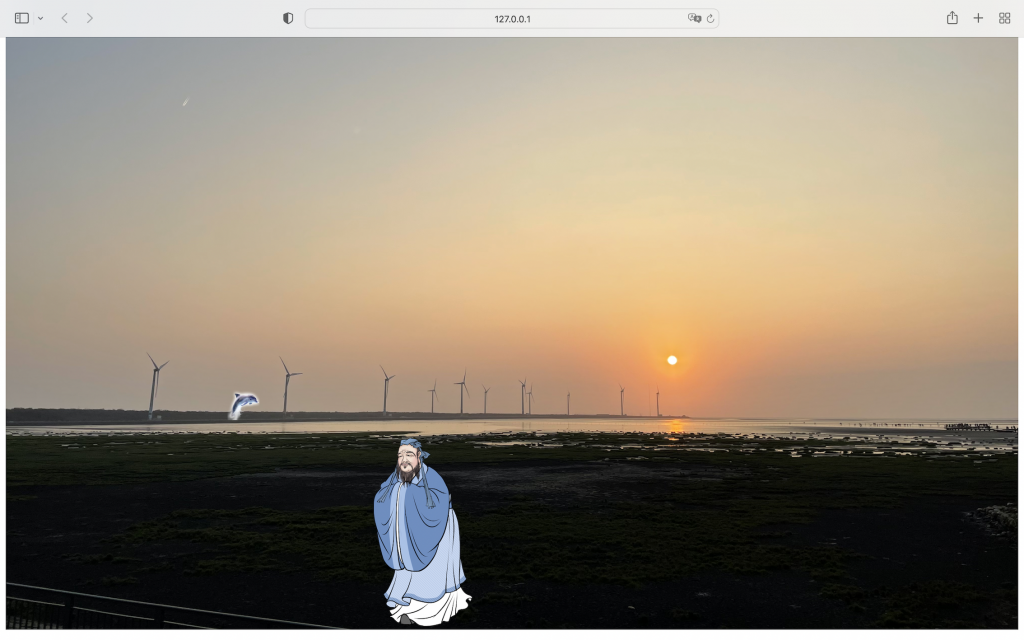
登登登登登登
希望今天在高美濕地看夕陽的孔老大有個美好的夜晚!
明天見ㄅ!!!881
